Bij het ontwikkelen van een website of webshop spelen verschillende aspecten een rol. Een van de essentiële stappen in dit proces is het maken van wireframes. Maar wat is dit precies en waarom zou je het gebruiken? In deze blogpost onderzoeken we de betekenis, het gebruik en het proces van het maken van een wireframe.
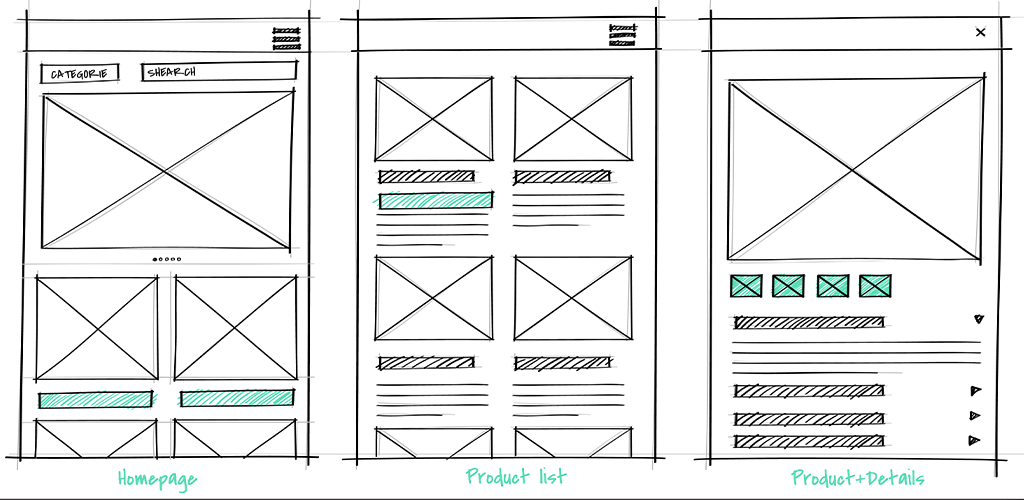
Een wireframe is als een soort tekening voor een webpagina. Het laat zien hoe de website eruit komt te zien, maar zonder de toeters en bellen zoals kleuren, plaatjes of lettertypes. Het gaat vooral om waar dingen komen te staan, hoe je kunt navigeren, en wat je ermee kunt doen.

Niet elke webdesigner gebruikt wireframes bij het maken van een website of webshop, maar waarom zou je dat wel moeten doen? Er zijn verschillende voordelen verbonden aan het gebruiken ervan voor jouw website ontwerp. Hier zijn een paar voordelen:
Nu we weten wat een wireframe is en waarom het handig is, kun je overwegen om er daadwerkelijk mee te werken. Maar hoe maak je zo'n wireframe? Hier zijn enkele stappen om je op weg te helpen bij het creëren van zo'n dergelijke tekening voor jouw website of webshop.

Een wireframe is essentieel bij het efficiënt ontwerpen van een website of webshop, omdat het fungeert als een basis-tekening die de structuur en lay-out van de pagina zonder grafische details weergeeft. Het biedt aanzienlijke voordelen, maar zorgt er voornamelijk voor dat het ontwerp proces sneller verloopt. Bij het maken van een wireframe doe je onderzoek en bepaal je de planning. Vervolgens identificeer je de belangrijkste elementen en maak je een ruwe schets. Tot slot digitaliseer je het ontwerp met bijvoorbeeld Figma.
